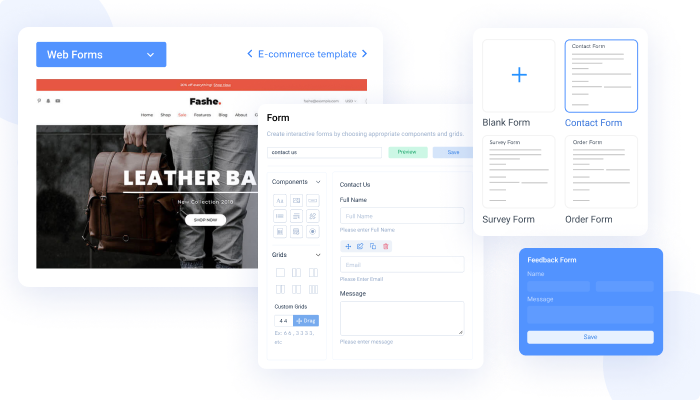
What Are Web Forms?
It is necessary for acquiring information. Web forms are typically used to learn more about visitors to a Web page based on the information requested.
#1
Create unlimited websites and landing pages using the visual drag-and-drop builder with no code
#2
Add unlimited domains, web pages get free SSL certificates, and built-in SEO
#3
Free SSL Certificate
#4
Improve page rankings with built-in SEO tool, NinjaSEO
#5
Choose from a number of pre-built templates to build fast, responsive websites
#6
Easy & Fast to Build
#7
Increase your web page loading speed with edge servers located in 6 locations
#8
100% Personalization
#9
Unbelievable pricing - the lowest you will ever find
#10
Everything your business needs - 50 apps, 24/5 support and 99.95% uptime
If you are about to start a project that has to do with web coding, one of the essential things you will need to know about our web forms and how they work.
Simply put, a web form is a little data-gathering machine. And if you want more depth to the definition, you can think of them as interactive web pages that will ask the visitor to enter specific information before they can proceed to see the page.
It is essential for information gathering. Web forms are usually used to know more about those visiting the Web page depending on the requested information.

Examples of information that a web form can gather includes:
● Text, which could be composed of a single word or a long post.
● Payment information
● Numbers, dates, and times
● Checking to make sure a checkbox is selected
● They can also be used to complete a purchase online, get price quotes, or report feedback.
Now that you know what kind of data you can collect with a web form, you must understand what happens to all that information afterward.
For that, there are two different paths the data can pass, with the first being what is called the ""server street"" and the other known as the ""local lane.""
Taking the server street route means giving your web server a taste of all the action. The basic steps that occur include:
● The user clicks on the submit button at the end of the form.
● Your JavaScript/jQuery code collects and prepares the form data for transmission.
● The code uses an Ajax call to send the form data to a PHP script on the server.
● The PHP script extracts the form data and uses some or all of it to build and execute a MySQL query.
● PHP reports either the requested data or some code that indicates the result of the operation.
● Your JavaScript/jQuery code runs through the data returned by the server and updates the web page based on the output.
If you take the Local Lane route, the webserver does not get involved at all, and the steps are much shorter:
● First, you change the form data in a certain way.
● Then your JavaScript/jQuery code detects the changed data.
● And after that, the event handler for the changed form field updates the web page based on what was changed.
As earlier stated, web forms are essential tools for collecting information. However, it is also worth noting that these forms are there to make life easier for you or your customers by establishing a channel for communication.
As such, it should be nothing complex and must always be straightforward to avoid users losing interest or getting spooked and clicking the dreaded back button.

To avoid any misunderstanding, it is essential that the fields added in a form be related to its type.
For example, you have created a contact form on your website which exists only to establish a conversation. To allow the user to interact with your business, you can add fields that are questions with space for the user's answer.
In this case, you must add fields for information like the name, email address, and a space where the visitor can comment. If another field is to be added, an explanation must have been prepared.
If not, it is quite possible to lose the leads and record a high abandonment rate.
One of the easiest places to create powerful and instant web forms for your website on the go is . Here, you can easily make web forms without encountering challenges integrating them into a typical website structure.
Some of the features the site boasts of include:
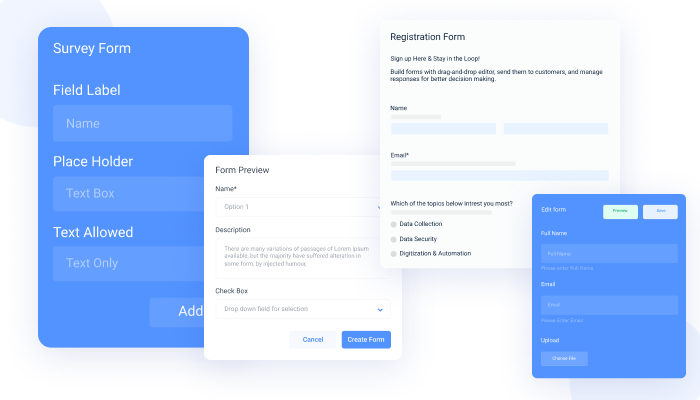
● Creating powerful web forms for your web pages that can easily collect the information with forms for various marketing activities via web pages.
● Creates a likable contact form that perfectly matches your brand. This will help viewers easily contact you without your personal email address getting leaked.
● Lead Generation Forms; can help you create attractive forms for various events, including giveaways, contests, websites, sales teams, and much more, all within a few minutes.
● You can also create post-click landing pages that can be customized and are conversion-optimized.
There's more, but frankly, we think you should experience it for yourself.